Webseiten haben in der Regel ein Icon, das normalerweise am linken Rand des jeweiligen Tabs angezeigt wird und helfen unter verschiedenen Tabs die jeweilige Webseite besser identifizieren zu können. Auch in den Favoriten wird dieses Icon genutzt, daher heißt es Favicon. In diesem kurzen How-To erkläre ich Dir, wie Du das Favicon auch in deinen Blog bekommst.
Was ist das Favicon?

Favicon ist Ein Kofferwort aus dem englischen „Favourite-Icon“. Es ist auch als Shortcut-Icon, Website-Icon oder Bookmark-icon bekannt. Es ist ein rechteckiges Bild, das bei vielen Browsern vor dem jeweiligen Webseiten-Namen erscheint.
Erstmalig wurde dieses 1999 durch den IE5 unterstützt. Heutzutage unterstützen die meisten Browser dieses Favicon. Die Größe beträgt ursprünglich 16 x 16 Pixel. Heutzutage werden auch 32 x 32 Pixel und 48 x 48 Pixel von vielen Browsern unterstützt. Auf mobilen Geräten wird das Icon auch als Shortcut-Icon für den jeweiligen Screen genutzt. Daher sind von 56 bis 310 Pixel im Quadrat nötig.
Hauptsächlich wird über das Favicon die Benutzerfreundlichkeit gesteigert, da so der Tab oder der Favorit schneller gefunden werden kann.
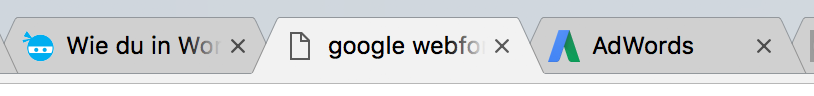
Ebenfalls zeigt es häufig das Markenlogo, das als eine Art Siegel für den Nutzer fungiert und Vertrauen aufbaut:
Bekannte Symbole werden so mit Vertrauen vorbelegt und als Nutzer weiß man wo man hinzuklicken hat.
Ebenfalls zeigt es häufig das Markenlogo, das als eine Art Siegel für den Nutzer fungiert und Vertrauen aufbaut:
Bekannte Symbole werden so mit Vertrauen vorbelegt und als Nutzer weiß man wo man hinzuklicken hat.
Wie erstelle ich ein Favicon?
Die Erzeugung von Favicons ist angenehmer Weise kinderleicht. Du brauchst keinen Entwickler von uns Coding Pioneers engagieren. Du kannst ein individuelles Icon mit PhotoShop oder verschiedenen Online-Tools erstellen. Wenn Du die Grafik selber erstellst, dann beachte, dass immer eine Datei am besten mit dem Namen „favicon.ico“ dabei generiert wird in der Größe von 16 x 16 Pixeln.
Mit WordPress in der Version 4.3 (und folgende) ist das Seiten-Icon bereits als Feature im System und man muss nur noch eine Datei, die optimaler Weise 512 x 512 Pixel hat hochladen:
WordPress Dashboard > Design > Customizer: Hier in den Website Informationen das Website-Icon.
Ansonsten kann auch ein Generator, wie favicomatic genutzt werden, um die gewünschten Versionen eines Favicons zu erstellen. Diese werden dann auf den FTP-Server am besten in das root-Verzeichnis der WordPress-Installation gelegt oder entsprechend in das Theme-Verzeichnis unter wp-content > themes > ‚Theme Name‘.
Zurück im WordPress Backend muss noch eine Kleinigkeit an der header.php-Datei des Themes geändert werden. Dazu unter WordPress Dashboard > Design > Editor die header.php Datei öffnen (oder entsprechend über das FTP-Programm. Nun muss folgender Code nach dem <head> ergänzt werden:
<link rel="icon" type="image/x-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/favicon.ico">
Wenn Du hingegen das favicon.ico im Template-Verzeichnis in die assets gelegt hast, musste du den Pfad entsprechend ergänzen:
<link rel="icon" type="image/x-icon" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon.ico">
Wenn Du die Datei favicon.ico in das WordPress Root-Verzeichnis gelegt hast:
<link rel="icon" type="image/x-icon"href="http://www.deinewebseite.de/favicon.ico">
Wenn Du hingegen ein paar mehr Icons nutzen möchtest, könnte es auch entsprechend wie folgt aussehen:
<link rel="apple-touch-icon-precomposed" sizes="57x57" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-57x57.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-114x114.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-72x72.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-144x144.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="60x60" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-60x60.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="120x120" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-120x120.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="76x76" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-76x76.png" /><br> <link rel="apple-touch-icon-precomposed" sizes="152x152" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/apple-touch-icon-152x152.png" /><br> <link rel="icon" type="image/png" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon-196x196.png" sizes="196x196" /><br> <link rel="icon" type="image/png" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon-96x96.png" sizes="96x96" /><br> <link rel="icon" type="image/png" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon-32x32.png" sizes="32x32" /><br> <link rel="icon" type="image/png" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon-16x16.png" sizes="16x16" /><br> <link rel="icon" type="image/png" href="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/favicon-128.png" sizes="128x128" /><br> <meta name="msapplication-TileImage" content="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/mstile-144x144.png" /><br> <meta name="msapplication-square70x70logo" content="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/mstile-70x70.png" /><br> <meta name="msapplication-square150x150logo" content="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/mstile-150x150.png" /><br> <meta name="msapplication-wide310x150logo" content="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/mstile-310x150.png" /><br> <meta name="msapplication-square310x310logo" content="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/mstile-310x310.png" /><br>
Nach dem Editieren musst du die Änderungen nur noch speichern. Es kann sein, dass es einige Stunden/Tage Bedarf, bis das Icon sichtbar ist (alternativ kannst du auch deinen Browsercache leeren).
Viel Spaß mit deinem neuen Favicon, solltest du darüber hinaus noch Fragen haben, schreib uns gerne.
